如何在博客内嵌入直播系统?
首先说一点结论,该教程所实现的效果在电脑上无法看到,只能在手机上看。电脑想看需要potplayer
Nginx进阶配置
如果你是从上一个教程来的,可以直接跳过下面这部分,如果不是,请先卸载Nginx,再用编译安装,配置如下
软件商店 > 应用搜索:nginx > 安装 > 编译安装 > 添加自定义模块
模块名称:nginx_rtmp_module
描述: nginx rtmp
参数:–add-module=/www/server/nginx-rtmp-module
接着便对接上了,先在bt面板文件栏新建目录:/www/server/nginx/conf/rtmp, 在目录下新建两个文件:
nginx-rtmp.conf 和 nginx-rtmp-play.conf
# nginx-rtmp.conf
rtmp {
server {
listen 1935;
ping 30s;
chunk_size 4000;
notify_method get;
application live { # 推流地址rtmp://ip:1935/live/密钥,同拉流播放地址
live on;
record off; # 是否开启记录 off, all,用于录制直播视频以便回放重播
#record_unique on; # 记录值唯一
#record_max_size 200M; # 记录文件大小
#record_path "/www/tmp/video"; # 记录文件位置
#record_suffix -%Y-%m-%d-%H_%M_%S.flv; # 记录文件命名
#on_publish http://127.0.0.1:8686/auth; # 开始推流的回调地址
#on_done 'http://when live stop call this url'; # 结束推流的回调地址
#on_play http://127.0.0.1:8686/auth; # 开始播放的回调地址
}
application hls { # 推流地址rtmp://ip:1935/hls/密钥,开启HLS协议进行m3u8直播
live on;
hls on; # 开启hls, hls的推流会产生一个m3u8的ts视频文件索引,同时保存一个个视频片段缓存,可以拿到再次播放。
hls_path /www/tmp/hls; # 视频切片ts文件存放的位置
hls_sync 100ms;
hls_fragment 5s; # 视频切片的大小,ts文件大小
hls_cleanup on; #对多余的切片进行删除
hls_playlist_length 60s; #保存m3u8列表长度时间,默认是30秒
}
#application vod { # 用于视频点播flv/mp4
# play /www/tmp/videos; # 本地视频MP4文件存放地址,作为流播放视频: rtmp://ip:1935/vod/视频名称.mp4
#}
#application vod_http { # 播放远程http链接的视频,rtmp://ip:1935/vod_http/视频名称.mp4
# play http://localhost:8080/vod/;
#}
}
}
# nginx-rtmp-play.conf
server {
listen 1000;
location /stat { # http://ip:1000/stat, 监控流的地址
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root /www/server/nginx-rtmp-module/;
}
location /hls { # http拉流的地址,http://ip:1000/hls/密钥.m3u8
# Serve HLS fragments
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /www/tmp;
expires -1;
add_header Cache-Control no-cache;
add_header Access-Control-Allow-Origin *;
}
}
保存退出后新建目录: /www/tmp/hls 用于存放hls视频文件
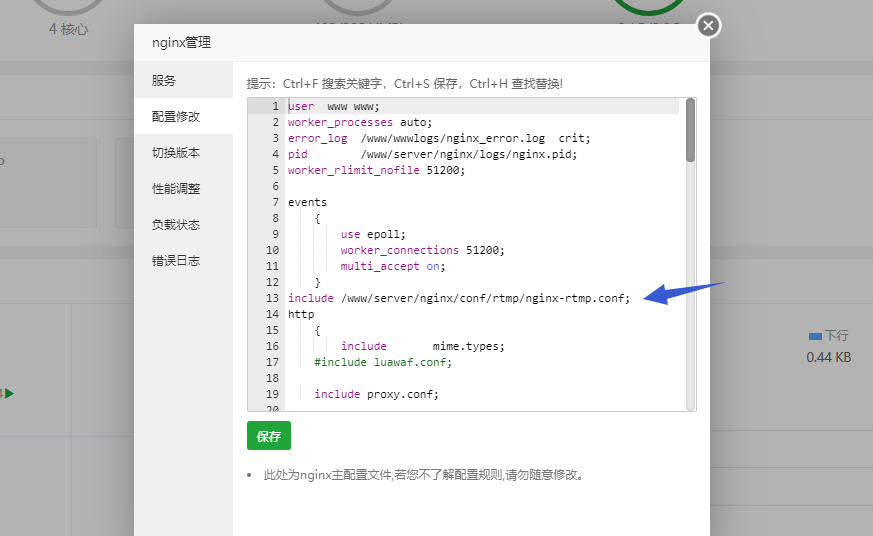
随后编辑nginx.conf引入配置: include /www/server/nginx/conf/rtmp/nginx-rtmp.conf;

引入配置:include /www/server/nginx/conf/rtmp/nginx-rtmp-play.conf;

重启Nginx,并去安全,放行1000和1935端口
随后便可以用obs推流了
可以选live推流,也可以选hls推流
live推流,推流服务器写 rtmp://119.119.119.119:1935/live
119.119.119.119 改为你的ip
推流密钥随便写个单词,比如test
需要注意的一点是这个推流要浏览器支持flash,而当下的状况是chrome早就不支持了
hls推流,推流服务器写 rtmp://119.119.119.119:1935/hls
119.119.119.119 改为你的ip
推流密钥随便写个单词,比如test
live推流的拉流地址 rtmp://119.119.119.119:1935/live/test
以及一个简易的index.html 代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HTML5 直播</title>
<link href="https://vjs.zencdn.net/7.0.3/video-js.css" rel="stylesheet">
<script src="https://vjs.zencdn.net/7.0.3/video.js"></script>
<script src="https://cdn.jsdelivr.net/npm/videojs-flash@2/dist/videojs-flash.min.js"></script>
</head>
<body style="margin: auto; width: 1080px;">
<!-- RTMP直播拉流地址 -->
<video id="rtmp-live" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto" width="1080" height="608" data-setup='{}'>
<source src="rtmp://119.119.119.119:1935/live/test" type="rtmp/flv">
</video>
<hr />
<!-- HTTP直播hls拉流地址 -->
<video id="hls-live" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto" width="1080"height="608" data-setup='{}'>
<source src="http://119.119.119.119:1000/hls/test.m3u8" type="application/x-mpegURL">
</video>
</body>
</html>
至此便搭建完成!
